Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 입력
- 전자출입
- UIResponder
- input
- Combine
- Python
- readLine
- delays deallocation
- UserDefaults
- async
- binder
- Asnyc
- BidirectionalCollection
- hitTest
- ios
- swift
- DISPATCH
- AVCaptureSession
- Responder chain
- MaxHeap
- weak self
- ReactorKit
- 사내배포
- RxSwift
- vtable
- moya
- 공백
- URLSession
- reversed
- Custom Class
Archives
- Today
- Total
틈틈히 적어보는 개발 일기
[RxSwift] Chapter 1: Hello, RxSwift 본문
Chapter 1: Hello, RxSwift
💡 RxSwift란?
비동기 및 이벤트를 활용하여 시퀀스(마블)와 함수형 스타일 프로그래밍을 도와주는 라이브러리
원문 RxSwift는 관찰 가능한 시퀀스와 함수형 스타일 연산자를 사용하여 비동기 및 이벤트 기반 코드를 작성하기 위한 라이브러리로, 스케줄러를 통해 매개 변수화된 실행을 허용합니다.
Observables
Rx의 기초이며 Observable<T>는 T 타입의 데이터를 가지고 이벤트의 시퀀스를 발생시키는 객체.
ObservableType protocol은(Observable<T>가 채택하는) 다음 세가지 이벤트를 발생시킴.
- next 가장 최근의 데이터 값을 가지고 있음. observer가 값을 받을 수 있는 방법. 종료 이벤트가 발생하기 전 까지 Observable은 정해지지 않은 값들을 계속 발생한다.
- completed 이벤트를 성공 상태와 함께 종료시킨다. 즉 Observable의 life cycle을 성공적으로 마무리 한다는 의미이며 더이상의 이벤트를 발생시키지 않음.
- error 이벤트를 에러와 함께 종료시킨다. 더이상의 이벤트를 발생시키지 않음.
Finite observable sequences
아래 코드는 download task에 관련된 상황이라고 생각해보자.
다운로드가 한번에 완료되면 좋겠지만, 경우에 따라 data chunk를 연속적으로 받을 수 있다.
API.download(file: "<http://www>...")
.subscribe(onNext: { data in
// Append data to temporary file
// - data chunk를 연속적으로 전달받는다.
},
onError: { error in
// Display error to user
// - connection이 끊겼을 때, 다운로드가 취소되고 timeout이 발생하면 error가 발생한다.
},
onCompleted: {
// Use downloaded file
// - download가 성공적으로 끝났다면, success와 함께 complete가 발생한다.
})
다운로드가 연속적으로 발생할 경우, onNext를 통하여 data chunk를 연속적으로 받을 수 있다.
다운로드가 끝났다면 onComplete를 통하여 다운로드를 성공적으로 마친 파일에 대한 수행을 한다.
connection이 끊기거나, timeout과 같은 에러가 발생한다면 onError를 통하여 에러처리를 수행한다.
Infinite observable sequences
💡 파일 다운로드와 같은 끝이 존재하는 작업은 강제적이던, 자연적이던 종료가 존재한다. 다만 UI와 같은 작업들은 끝이 없기 때문에 Infinite observable을 활용한다.
UIDevice.rx.orientation
.subscribe(onNext: { current in
switch current {
case .landscape:
// Re-arrange UI for landscape
case .portrait:
// Re-arrange UI for portrait
} })
이러한 observable은 onError나 onComplete를 생략할 수 있다.
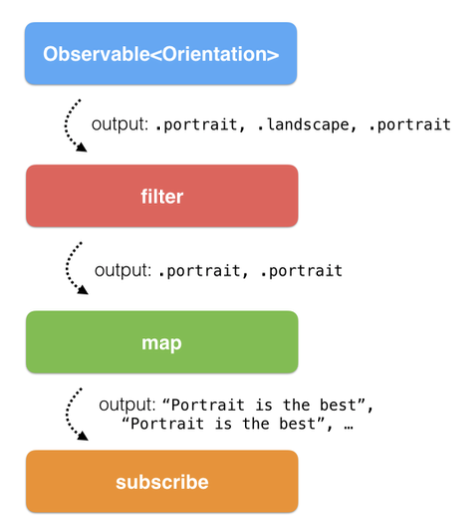
Operators
💡 operator는 Observable이 발생하는 이벤트에 대해 연산 작업을 제공한다. 이는 함수형 프로그래밍과 유사하게 input에 대한 output만 제공하며 최종 값이 나오기 전 가지 여러 operator를 계속 활용할 수 있다.

'📱 iOS, Swift > 🐉 RxSwift' 카테고리의 다른 글
| [RxSwift] Chapter 5: Filtering Operators (0) | 2022.06.08 |
|---|---|
| [RxSwift] Chapter 3: Subjects (0) | 2022.06.07 |
Comments
